https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. Serving ~2 billion requests each month.
jsonplaceholder.typicode.com

API 호출하기
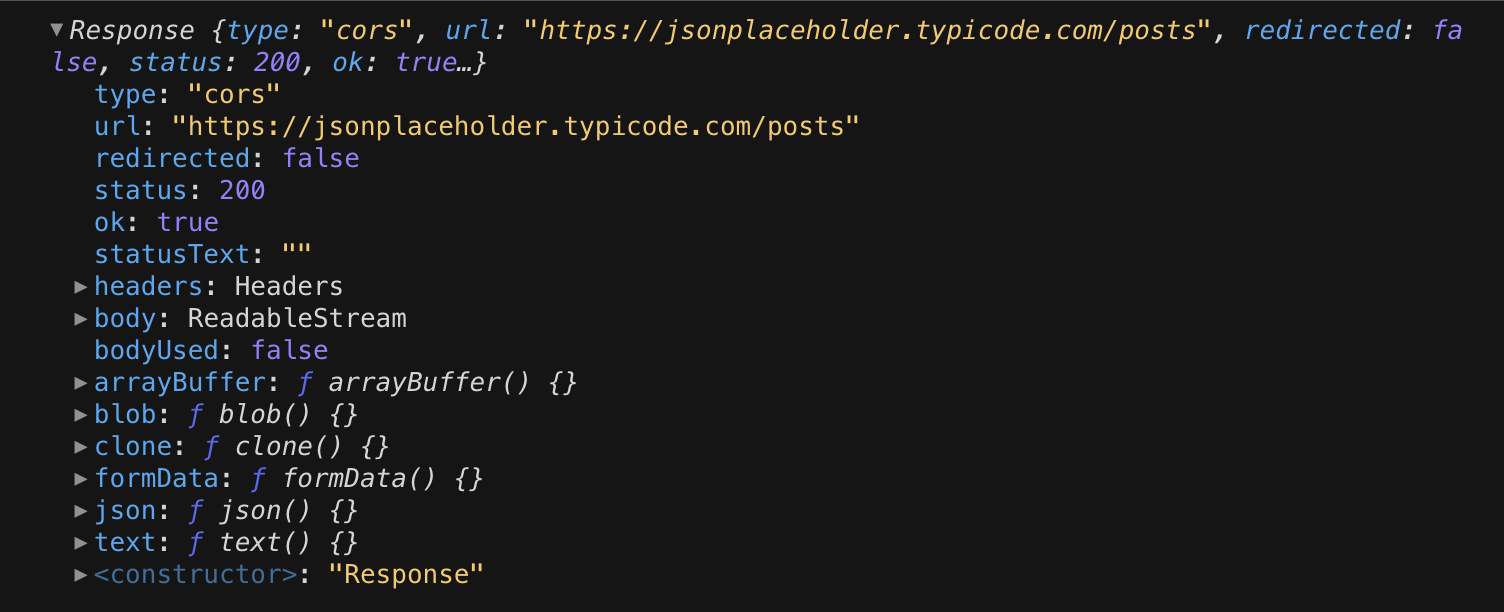
let response = fetch("https://jsonplaceholder.typicode.com/posts").then((res)=>{
console.log(res);
});
💡fetch
API 호출을 할 수 있게 해주는 자바스크립트의 내장 함수
fetch를 통해 API를 호출하게 되면 API의 결과값을 그냥 반환하는 것이 아니라
API 성공 객체 자체를 반환한다. (response는 결과값이 포장된 포장지라고 할 수 있겠다.)

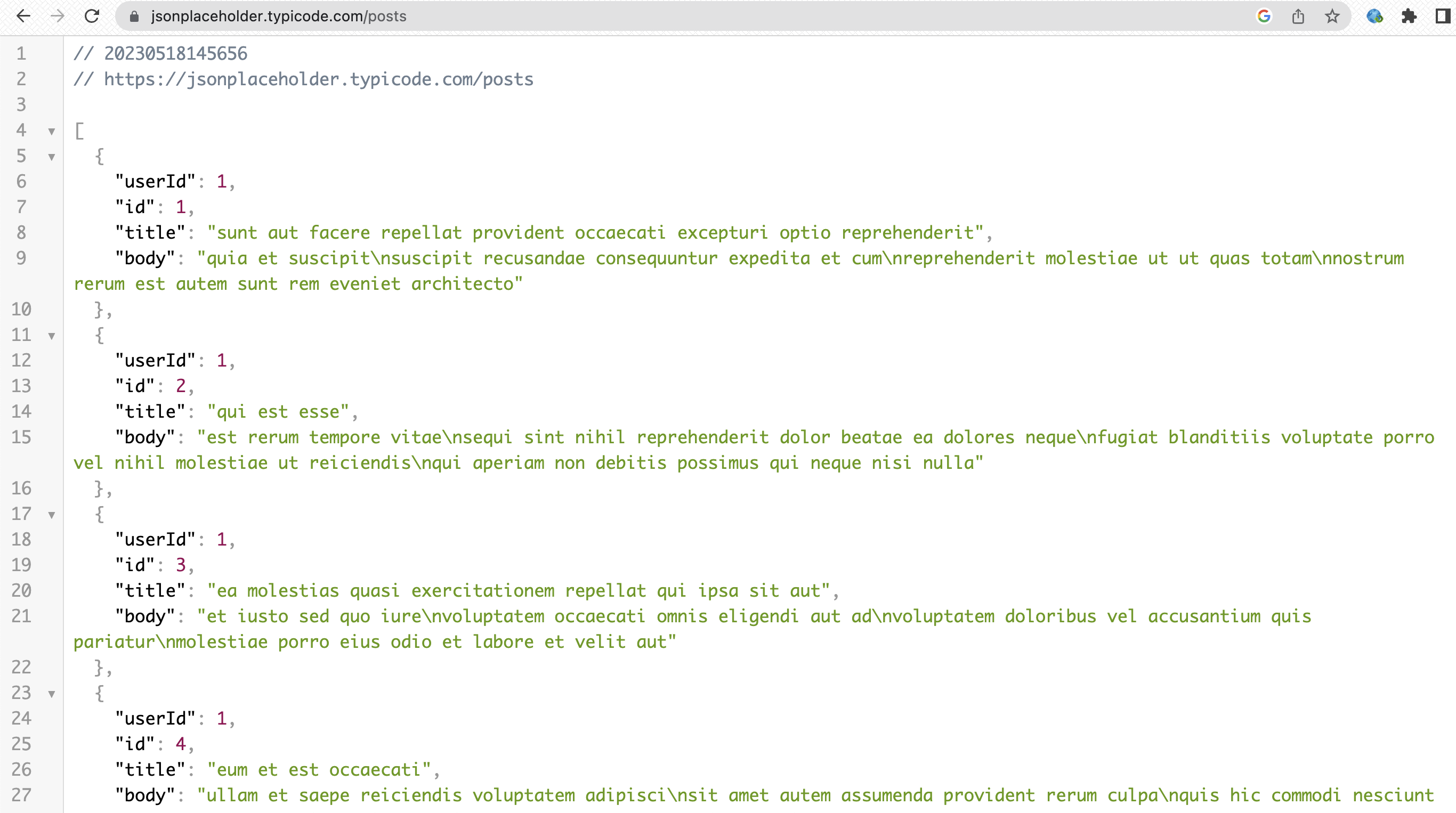
오픈 API에서 사용한 https://jsonplaceholder.typicode.com/posts 주소의 값은 json 형식으로 되어있는데
앞서 데이터가 포장된 포장지에 비유한 response에서 json 형식의 값(내용물)을 가져와야한다.
async function getDate(){
let rawResponse = await fetch("https://jsonplaceholder.typicode.com/posts");
let jsonResponse = await rawResponse.json();
console.log(jsonResponse);
}
getDate();
데이터가 json 형식으로 출력된 걸 확인할 수 있다.

'💻공부 > JavaScript' 카테고리의 다른 글
| 동기 & 비동기 (0) | 2023.05.17 |
|---|---|
| 마우스 커서를 따라다니는 이미지만들기 (0) | 2022.09.27 |
| setTimeout( )과 setInterval( ) 함수 (0) | 2022.09.22 |
| 내장 함수 : prompt( ) 함수 (0) | 2022.09.21 |





댓글